ぼくはただLINE Clovaスキルを開発したいだけなんだ....
雑感
LINE Clovaのスキルを開発できる Clova Extensions Kit が先日公開された。
ぼくの好きな乃木坂46とコラボしたりしてるので、スキル開発しようかなと思い立ち。
早速Developer登録して開発してみてるが...
CEK(SDKのようなもの)は今のところNode.jsとSwiftが用意されていて。
普段iOSアプリ開発でSwiftゴリゴリ書いてるけど、環境構築にDocker使ったり、Swiftのバージョンらへんが面倒なのでNode.jsでやることに。
ここまではまだいいけど、LINE Clovaのスキルを動かすサーバーはSSL必須とのこと。
そのためにお名前ドットコムでドメインとったりHerokuでSSL対応する方法ぐぐったりして、、、
「ぼくはただLINE Clovaスキルを開発したいだけなのに...」
という気持ちに。
とりあえずNode.jsなのでローカルで動かして開発しつつ、お名前ドットコムのDNSの変更が反映(されるのに1~2日かかるらしい)されたら、やっていこうかなと。
あとLINE ClovaをLINEのオンラインショップでポチったのだけど、平均で1週間ほどかかるとのこと。なげぇぇぇぇぇ!ビックカメラとかで買えば良かった。
とはいえ、スキルストアが来月公開予定なので、それまでには作っときたいなぁ。
Flutter Meetup Tokyo #2に参加しました
Flutter Meetup Tokyo #2にブログ枠として参加しましたので、参加レポを書きます。
※はじめに断っておくと各発表の詳細は公開されているスライドを読んだほうが誤解なく伝わるので書きません。

当日はこちら↓のAndroidもくもく会と同じ会場で、仲良く始まりました。
mercari-android-mokumoku.connpass.com
また、Meetup中はhttps://www.sli.do/によるほぼリアルタイム質疑応答も行われていました。
それでは、各LTについて雑感を書いていきます。
Flutter Overview++ (Google I/O 2018)
Google I/O 2018 のセッションのなかでFlutter関連のものの概要をかいつまんで紹介。
Flutter(Beta 3)はフルでMaterial Designをサポートしていて、その理由がMaterial DesignのメンバーがFlutterのチームに入って一緒に開発しているからだそうで、なるほどな〜という感じです。
それから「状態管理」について、私は setState() しか知らなかったので、setState()以外の選択肢が知れたことはめちゃめちゃ有意義でした。
Google I/OにはFlutterアプリのショーケースがあって、FLutterで作られたアプリが実機で触れたらしい。また、アリババがすでに2000万MAU規模のアプリ(間違ってたらごめんなさい)をFlutterで作っているとのこと。
まだまだプロダクションでの採用数は多いとは言えないものの、今後活用事例が増えていくのは時間の問題でしょう。
ちなみに今回の発表の内容よりも少し詳しく書いた記事がqiitaに公開されてるとのことです。
Build reactive mobile apps with Flutter (Google I/O '18) メモ
Flutter List View
勉強会が2日前だと勘違いしていたそう
たいていのアプリで使うことになるListView。私も使っていますが、Sliver(ずっとSilverだと思っていた)を使ってごにょごにょできることははじめて知りました。
とくにスクロールと連動してAppBar(iOSでいうところのNavigationBar)が出たり引っ込んだりするようなUIを、SliverAppBarを使えばそこそこ簡単に実装できるのは良いなーと思いました。なかなか大変なんですよねあれ...。
とはいえどちらかというとSliverのような低レイヤの機能は初心者向けではないと思ってるので、最初はSliverを考えずに高レイヤのWidgetを使うだけでじゅうぶんですね。
またこの辺の質疑応答であったのですが、メルカリでは一部プロジェクトでFlutterを使おうという流れになっているとのことです...!!!
Flutterのリアクティブ戦略 setState ~ Reduxまで
1つめのLTでも状態管理の話は出ましたが、このLTはそれをもう少し詳しく説明した感じでした。
setState()がいくつかのデメリットを持ち合わせているとしても、Flutterにおける状態管理は、widgetの中にビジネスロジックを持つのがまず基本のキであることには変わりないでしょう。
あとはこれらも読んでねと言っていた気がします。
https://hackernoon.com/why-flutter-uses-dart-dd635a054ebf
"Hello Flutter" の次におさえたいFlutterのポイント その4
www.slideshare.net
開発中の翻訳アプリを使った、国際化対応の話。3ステップにわけてあったのでめちゃわかりやすい。
実際国際化対応ってどうやってるんでしょう。多分会社でやるとしたら翻訳チームみたいなところに「このファイルのこの部分の単語を全て英語にしてこっちのファイルのここに書いてください」みたいなことになるんだと思うんですけど。それか自分たちで全部やるか。
このLTで紹介されていた方法だと、言語ごとにできた.arbファイルを翻訳チームに渡せば普通にできそうですね。たしかにコマンドを叩かないといけなかったりして少しだけ面倒そうだなと思いつつ、これはこれでじゅうぶんなのではと思いました。
Flutter テストことはじめ
登壇者「Flutterのテスト書いたことある人手を上げて〜」
聴講者「は〜い(1人)」
から始まったテストのお話(多分1人じゃないはず...はず)
ちなみに私は書いたことないです..
Flutterギャラリーというサンプルアプリのテストをのぞいてみると良いそう。
業務で取り入れようとするのであればやっぱり最低限ユニットテストは書けるようになっておかないとダメかなーと思いますのでこのへんは頑張ろうと思いました。
BLoC
BLoCとはビジネスロジックをUI/プラットフォームから分離する設計パターン。
viewの表示のtrue/elseもBLoCのoutputを使うべしとのことです。MVVMでいうとViewModelからisLabelHiddenのようなパラメータをViewに渡してViewは該当のLabelにバインドしておく、みたいな感じでしょうか...?
BuildContextについて調べてみた
SnackBarを触りながら調べてみたとのこと。
正直普段触ってて全然気にしてなかったところなので、まずこれを調べてみたというのがすごい。
debugのときあのView(Widget)のヒエラルキー見えるやつってみなさん使ってるんですかね。この方はそれを使って、「動かないときはScaffoldがない」というのを確認したそう。
Flutter * 2dimensions
今回はアニメーションツール NIMA の話。
ファイル名やアニメーション名はのちのちコードで使うので、NIMA上でちゃんと命名しといたほうがいいとのこと。
ちゃっかりFlutterにPRを出してマージされたとのことで、コントリビューターです。
FlutterでQRコードリーダーを雑に作ってみた
世にあるQRコードアプリは広告だらけなので自分で作ってみた。とりあえず勢いがあったLT。
普段はゲームをやっているのでゲーム好きとしてはピクッとしました。
ちなみにこういう発表で「開発時間4時間」とか「だいたい2週間で作成」とか言ってる方がたまにいて、なんなんでしょうかみんな天才なんでしょうか。私にはムリです。才能わけて。
ちなみにFlutterに関してはこのyoutubeチャンネルがおすすめとのこと。
Flutterアニメーションはじめの一歩
AnimationControllerとTweenを組み合わせて簡単なアニメーションは可能だということ。
インフラジスティックスとFlutter
Doughnutとう英単語アプリをFlutterのアルファ版を使って作った。開発期間は2週間とのこと。
Text to speech pluginというFlutterプラグインがあって、意外と良かったそう。
また、最後に紹介されていたIndigo Design to Code (D2C) Studioというのが本当にすごくてやばかったです。sketchからFlutterアプリをジェネレートするらしい。ワクワクしますねー。
おわりに
Flutter Meetup Tokyo初参加でしたが、みんなのFlutterに対する注目度が高いなーと思いました。
また私自身は普段業務でRxSwiftを用いたiOS開発をしているので、Dart/FlutterでもRxを使った開発をGoogleがやっていることが知れて良かったです。setState()での開発に慣れたらstreamingを使った開発にもチャレンジしたいなーと思わせる会でした。
それからめちゃくちゃオシャレで美味しいケータリングが用意されていたのですが、それがこちらのお店だということが質疑応答で判明しました。
出張料理 素粒子 / catering services SORYUSHI
まとめると全体的に最高でした!運営/発表者のみなさんありがとうございました!

iOS Test Night #7 参加レポート
iOS Test Nightにブログ枠として参加しました!


内容の詳細はスライドを読むのが一番なので書きません!感想メインで書いていきます。
SwiftにおけるMockライブラリの活用
トビ@デベロッパーのおしごと! (@tobi462) | Twitter
MockitoインスパイアなMockライブラリが2つ紹介されてました、CuckooとMockitです。ぼくはFlutterでもmockitoを使ってるので、学習コストの面でもそのどちらかを使おうかなーという感じです。
個人的に手動でMockを作ることにあまり抵抗はないですし、業務でも手動でやってますが、試しに導入できそうだったらしたいなと思います。
Visual Studio App Centerで始めるCI/CD
www.slideshare.net
テスト結果が視覚的に見やすくていいなと思いました。それからUDIDを追加したときに再署名されたプロファイルを含めて自動で配信してくれる(?)らしく、どちゃくそ便利。
つい最近、業務でちょうどMSのHockeyAppを使っているのですが、今回の発表を聞いて意外とMS頑張っているなーと驚きました!選択肢のひとつに加えたい。
DI with Reader Monad
Toshiki Takezawa👻 (@to4iki) | Twitter
関数に引数で渡すProtocolによってDI(≒Mock化)できるのはかなり面白いと思いました。ただ....多分....使わないだろうなー...。
ライブラリが公開されています。
モナドはいまだにちゃんと説明できないのでなんかいい記事ないかなーと探してたらこんな記事に出会いました。モナド、ポケモン、モナド、ポケモン。
はじめて書いたテスト
ryokosuge (@ryo_kosuge) | Twitter
こういう話好きです。チームメンバーに迷惑がかかるのを避けたいからテストを書き始めたというのが素晴らしいなーと思って聞いてました。たしかに人って他人に迷惑がかかるならなんか頑張っちゃう気がします。
逆にいうと、チームにテスト書く習慣を付けたいけどどうしたらいいかわからない!という人は、迷惑がかかっている雰囲気を出す、もしくはそういった仕組みをこっそり導入すればいいかもしれませんね。
また↓で登場するTDDを導入してみるのもいいかもしれません。
Swiftで書いておぼえるTDD
タイポー田中@技術書典4く-07 (@ktanaka117) | Twitter
これはまだスライドがあがっていませんが、人を殺せる厚みのTDD本を8000円で買いましたというお話でした。というのは嘘で、実際業務でテストに関する取り組みを積極的にしているご自身の経験から、TDDを導入して得られるメリットなどをお話してくださいました。(TDD本買ったのは本当)
そのなかでも、常にプロダクトコードに関して改善意識が持てる、というのは大きいメリットだなーと思います。しかもチーム全体で。
なかなか案件のお尻が決まってスケジュールがキツキツだったりして、思うようにリファクタや改善が進まないこともあると思います。というかあります。TDDを導入すると、"テストを書く"ということが"機能を実装する"ことの一部になるので、自然にテストを書く文化が根付くのかなーと思います。
// TODO: リファクタ // TODO: テスト書く って書かれたコードがプロダクトコードに眠っている人は、思い切ってTDDを導入すると案外そのTODOが実現されたりするかもしれないですね。
おわりに
まずスタッフの方々、楽しいイベントでしたありがとうございました!参加者も多かったですし、みなさんテストに関心があるのだなーと関心しました。
ぼく自身はというと、今ぼくが業務で触っている3つのアプリ(と自社作ライブラリ)すべてでテストが書けているわけではないので、テスト(TDD)導入の体験談が聞けたのはすごくよかったです。
あとテストを書く人は偉い。そう思いました。テストを書いたらみんなで褒めていきましょう。そして書いた人は自慢していきましょう。そのスパイラルが、じつはテストを書く組織/人になるために一番重要なのかもしれません。
テスト書いたら全力で自慢していきましょ #ios_test_night
— あぼぼ (@suxisuxido) 2018年3月26日
【Flutter】背景いっぱいに画像を表示する
最近Flutterにハマっています。むしろFlutterしか触っていません。
背景、iOSでいうとUIViewControllerのviewのbackgroundImageに画像を設定するやり方です。

Stackを使って実現することができます。
class _MyHomePageState extends State<MyHomePage> { @override Widget build(BuildContext context) { return new Scaffold( appBar: new AppBar(title: new Text(widget.title)), body: new Stack( children: <Widget>[ new Container( decoration: new BoxDecoration( image: new DecorationImage( image: new NetworkImage( "http://2xmlabs.com/wp-content/uploads/2018/01/C21NRVrUoAAI7eI.jpg"), fit: BoxFit.cover, ), ), ), new ListView( padding: const EdgeInsets.all(20.0), children: ["A", "B", "O"].map((String str) { return new Text(str); }).toList() ), ], ) ); } }
ちなみにContainerのdecorationプロパティに設定するやり方でもいけます。
class _MyHomePageState extends State<MyHomePage> { @override Widget build(BuildContext context) { return new Scaffold( appBar: new AppBar(title: new Text(widget.title)), body: new Container( decoration: new BoxDecoration( image: new DecorationImage( image: new NetworkImage( "http://2xmlabs.com/wp-content/uploads/2018/01/C21NRVrUoAAI7eI.jpg"), fit: BoxFit.cover, ), ), child: new ListView( padding: const EdgeInsets.all(20.0), children: ["A", "B", "O"].map((String str) { return new Text(str); }).toList() ), ), ); } }
potatotips #32 (iOS/Android開発Tips共有会) に参加しました
8/23に、potatotipsに参加してきました potatotips.connpass.com
iOSブログまとめ枠で参加したので、iOSに関するTipsをまとめます。
ちなみにめっちゃオシャレな会場でとても素敵でした
iOS Tips
CocoaPods Carthage @JPMartha_jp
(資料が見つかりませんでした...)
- CocoaPodsとCarthageのお話
- SwiftPMが出てきて「どうなるのか...」って感じだけど、活発に活動してるし、Appleも協力する姿勢を示してるよ
メーリングリストでしっかり動向をウォッチしていて、すごいなーという印象。
すごい。
チーム開発にSwiftLintを導入してみた @ikamon
(資料が見つかりませんでした...)
- 開発メンバーが増えたのでLint導入してみた
- 最初素直にあててみたらめっちゃエラーとワーニングでた
- ルールをカスタムしたりした
- すぐ直せないものはTODOコメントやルール無効にしたりした
- さらにjenkinsでCIして、可視化してみた
すぐ直せないものにTODOコメント入れておく、みたいなのってすっごく重要ですよね。こういうのがチームに定着していくさまを見るのが好きです。
あとそれだけでなくjenkinsでCIして可視化とかすごい。
プロジェクト内のURLをAssociated Valuesで管理してみる @marty_suzuki
- 文字列によるURLの管理は文字列ミスったりしてツライので、Associated Values使って幸せになろう
QitaのAPI clientを作ったそうです。型安全に使えるとのことなので試してみたいなー。
サクッと作っちゃうところがすごい。
あとこれスター数やばい。
Realm 中心設計 @susieyy
- モバイル向けデータベースであるRealmを中心に、RxSwiftとMVVM、あとReduxにインスパイアされて考えた設計
- Realmは配列の差分index通知がすごくよさげ
- Like問題なんかに対応できる
キタ!設計のお話。設計の話は飽きませんな。
設計を考えて発表できるってことがすごい。
OnBoarding @akatsuki174
- ライブラリ漁りが趣味w
- OnBoardingは、ユーザーの第一印象を決め、ユーザーに価値を伝えられる大切なもの
- 離脱率も下げられるかも!
導入が簡単そうだなーという印象なので、使ってみたくなりました。
あとコダック可愛い
iOSアプリのライブラリ依存管理ツールとしてSwiftPMを使うのはまだしばらく先かなと思った話 @_mono
www.slideshare.net
- Carthage/CocoaPodsにとってかわるかと思ったけどサンプルが動かなかったり...
- 今はまだ早い感
- 実際触ってみたよ
いずれにしろAppleが作っているというアドバンテージは大きいと思うので、時間の問題かなーと思います。
それよりもAppleのサンプルにプルリク送ってマージされたのがすごい。
WWDC2016で話されたDependency Injectionを活用してリファクタリング @yoichitgy
- View ControllerはLEGOブロックなので自由に組み立てられるようにしよう、DIを使ってね
- 全てのView ControllerがApp Delegateに依存することを避けよう
- 古いプログラムとかで事情がある場合はprotocol使ってちょっとずつリファクタ
みんな大好きDIをSwiftで取り入れるお話。DI使うとテスト書きやすくなったりするんで有効に使いたいですね。
かなり英語に慣れてそうだったのがすごい。
おわりに
僕はまだ初心者ですが、とても勉強になりました。皆さんメーリングリストを用いて情報収集していることに衝撃を受けました..すごいぜ...マネしよう...
全体的にすごいしか言ってない気もしますがこれでまとめと致します。
美味しいお酒・食べ物と一緒に開催していただいた主催者の方や会場提供のWantedlyさん、その他関係者の方々に感謝デス!
ISUCON5でmy.cnfに遊ばれた
9月27日に、「Oishinbo」というチームでISUCON5に参加しました。
公式:ISUCON5まとめ
チームメンバーは以下のとおりです。
- @ktaro_w
- 全体
- @sota1235
- インスタンス含む環境構築、サーバー、アプリケーション
- @suxisuxido(僕です)
- データベース周り
事前準備/練習として、各々ISUCON4の問題で練習をし、その知見の共有をしました。
当日の流れ
10:00前に会社に集まって、貸切状態の会議室を使いました。
いざ始まると、@sota1235がせっせこインスタンスの準備とかしてくれて、その間に僕と@ktaro_wはレギュレーション読んだりしてました。
- 10:30 クーポン利用するアカウント間違える事件が発生。詳しくは@sota1235がブログ書いてくれると思います←
- 11:00 はじめてのベンチマーク、はたしか0点。インスタンスの設定ミスが原因でした。
- 11:30 インスタンスの設定を直し再度ベンチーマーク、300点ぐらいだったかな?
- 12:00 nginx、unicorn周りをごにょごにょしてベンチマーク、6点を出す
- 12:30 6点の原因を探す旅にでる。途中僕がアカウントのプロフィールを自分のものに変更したことが疑われる、悲しい。
- 13:00 みんなでとんかつを食べに行き、幸せになる。
- 13:30 unicorn起動時にproduction設定になっていなかったことが6点の原因だと判明、再度ベンチ走らせ一桁を脱出する
- 14:00 ~
my.cnfと遊ぶに遊ばれる - 18:00 終了間近、最後のあがきでmysqlクライアントにて直接インデックスをはったりして結局最終スコアは1300点ぐらい
gitでmy.cnfを管理しようとして/etc/my.cnfにシンボリックリンクはったり/etc/mysql/my.cnfにシンボリックリンクはったり色々やったけど設定反映されず。
この辺は当日やってる最中、意味がわからずただただ目が疲れました。
感想
というわけで感想としては、チームメンバー2人が幅広い知識であの手この手でチューニングを試みるなか、データベース周りに集中させてもらったにもかかわらずmy.cnfの設定すら反映させられなかったのが申し訳なかったです。
あとはISUCON4で練習したといっても、その環境とちょっと違うだけでこんなに手も足も出なくなるんだと、知識が紐付いてないことを実感しました。
ただイベント自体はとても楽しかったです。6点出したときとか、6点から脱出したときとか、最後のあがきでちょっとずつスコアが上がったときとか、めちゃめちゃ盛り上がりました。
来年こそは...!! 絶対にmy.cnfを反映させるんだ!
MacOSXでMySQLクライアントのmycliをインストールする
mycliとは
公式:mycli
シンタックスハイライトとか補完がイケてるMySQLクライアントです
環境
install
公式githubに書いてあるとおりMacOSXなら下記コマンドで簡単にインストールできます
$ brew update $ brew install mycli
※Homebrewがない人はこちら Homebrew
使い方
標準のMySQLクライアントと同じです
$ mysql -u root -p
などの代わりに
$ mycli -u root -p
でMySQLに接続できます
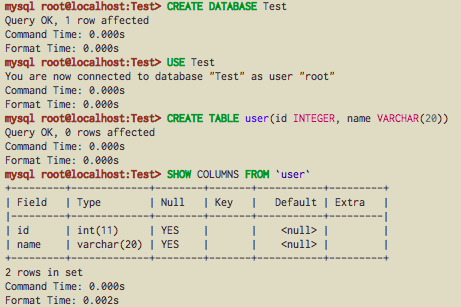
補完がマジ素晴らしいです
余談(Access deniedの解決策)
ちなみに余談ですがrootで接続を試みる際、
Access denied for user ‘root’@’localhost’ (using password: NO)
が出てきて接続できなかったので、下記コマンドで初期設定をしてやりました。
$ mysql_secure_installation
初期設定の過程でいくつか聞かれますが、基本的に全てY(Yes)で答えてオッケーです。
※詳しい解説はこちら CentOS7にmysqlを導入し初期設定までやってみた
まとめ
- インストール簡単
- 補完いい
- 色付くのいい
- データベース触るの楽しくなる(かも)